Wireframing is an essential phase in most projects because it’s a way of translating the previously defined functional requirements into user interfaces. Their low-fidelity aspect is meant to make iterations fast and easy. As a result, wireframes are often used as a way to communicate the User Interface to stakeholders before time is spent creating mockups.
Now the actual wireframing tools
Moqups

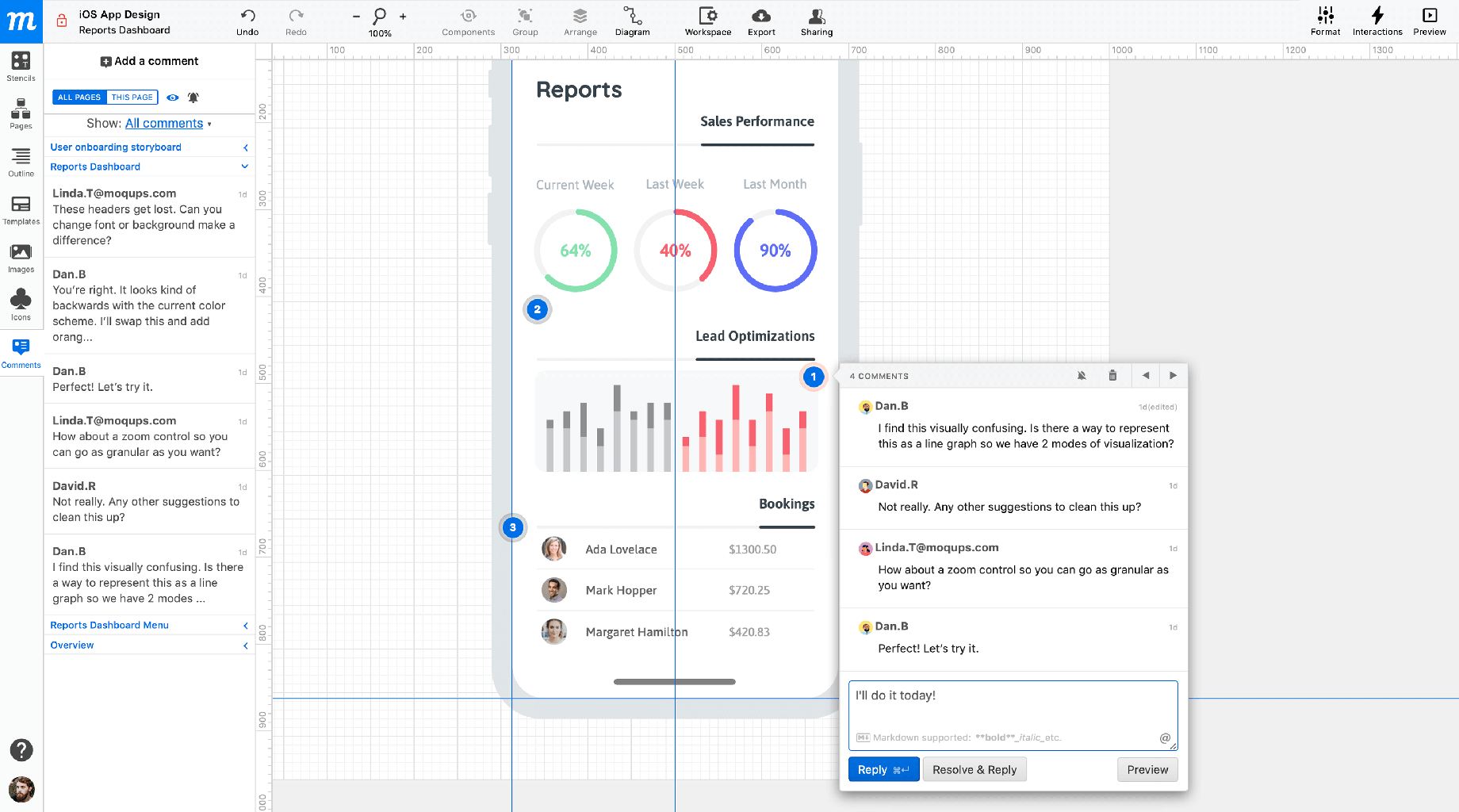
Moqups is an online wireframing tool that was built in HTML5 and Javascript. It runs in your browser and doesn’t require the installation of any plugins. This is already a huge plus, since you simply open it up and start wireframing.
Its set of features includes a decent number of stencils to use (“stencils” are pretty much UI elements that you can use and customize), templates, an icon library, the ability to import your own assets, and more.
In regards to collaboration and demo functionalities, you can link screens together, go back and forth with comments, export to PNG/PDF, and export a link for online viewing. The export feature is actually really well made and probably beats a lot of the other wireframing tools listed here.
All in all, it’s a really solid tool and very easy to use. Even if you are completely new to it, you could probably master it in a weekend.
In regards to pricing, there is a monthly subscription that costs 19USD/month and allows for 50 Projects and 5GB storage. Pretty much what the average user needs. If you choose annual billing, the Unlimited Users plan has no upper limit for projects, comes with 20gb of storage and currently costs only 29USD/month.
Sketch App

In 2015, Subtraction.com conducted a survey on product design tools. Their aim was to learn more about what designers were currently using in their day to day work. The total number of participants was 4000 from 200+ countries. One of the categories was wireframing and the results are, to say the least, quite interesting.
They found that 27% of the designers questioned used Sketch App. The rest uses a range of 7 different wireframing tools or no tool at all. This means that the biggest portion of designers were using a tool that is not made specifically for wireframes.
It definitely shows that designers tend to favor broader design tools in favor of specific ones. It strengthens the notion that the best tool is the one that better suits your own needs. This is why Sketch had to be a part of this list. It’s definitely not a tool specifically focused on wireframing, but it is one that allows you to design for digital.
It’s very versatile and because of that, a lot of designers are very used to it so using it for wireframes is just a natural step – but it has its limitations. It lacks prototyping capabilities. It has no pattern libraries – although you can play around with symbols and UI kits. There is no sharing or commenting features. Last, but not least, it doesn’t include a lot of the features other wireframing tools that are primarily focused on wireframes have. As you would expect, exporting is pretty good but then you have to take those screens to a place like InVision (or another prototyping tool) to link screens together and collaborate.
If you are very comfortable using Sketch (along with an external prototyping tool), it’s definitely worth your time trying to incorporate it into your wireframing process.
Sketch App is a well known tool in the UX community.
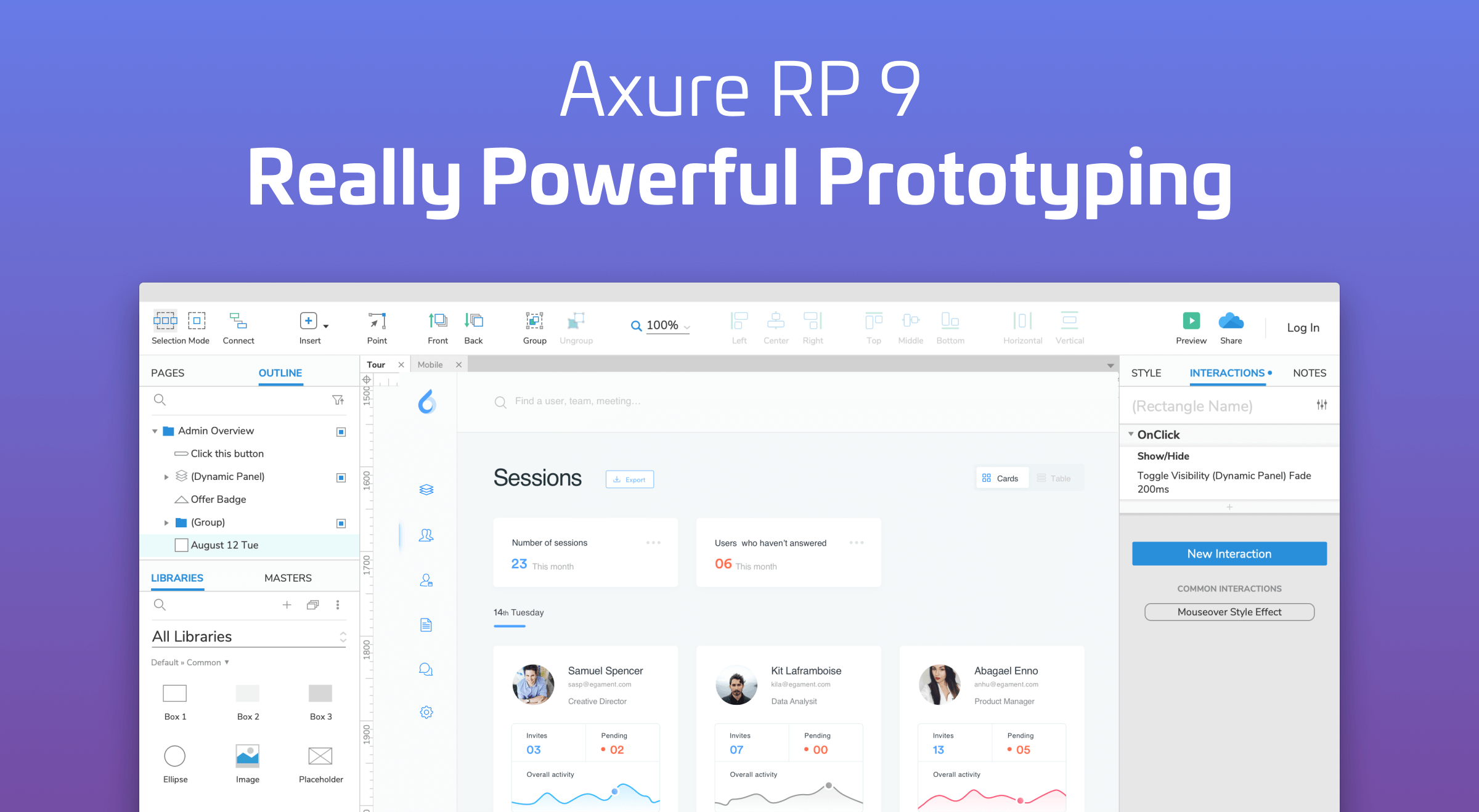
Axure RP

In most cities you’ll find a number of restaurants that have been around for quite a long time. You hear about them in every “10 Places to Check Out in this City” list. Half the people that visit them seem to love the place, and half seem to truly hate it. In the end, the best thing to do is to give it a shot and see if you like it.
Axure RP is the wireframing tool equivalent of those restaurants. It has been around for quite some time – its original team started work on it around 2002 – and is quite a robust wireframing, diagramming and prototyping tool. Some people absolutely love it and for many UX teams, it’s the standard. Some people though, absolutely hate it.
For starters, you actually have to download it. Unlike other solutions such as Moqups or UXPin that run in the browser, it must be installed before you can start using it. Also, out of the box, it is quite hard to make a wireframe look even half-decent. Axure lacks a broad UI pattern library that you can work with. You need to put a lot of effort into customizing the basic elements to make them look and feel how you want.
The learning curve is quite steep. It’s easy to feel intimidated the first time you open up Axure RP. There’s a lot going on and you do have to spend some time getting familiar with the interface before you can properly start.
Axure RP is not just a wireframing software. Its key functionalities include prototyping, diagramming, documenting, and more. It does a lot of things but doesn’t really excel in any. That’s why depending on your needs, it might be a better idea to go with a specific tool for one of those purposes.
In regards to pricing, you can opt for a subscription model from 29 to 99USD/month or buy one of their licenses that range from 500USD to 900USD. Unfortunately, you can’t buy a license for the enterprise version but before you decide, you might like test the downloadable 30 day free trial.
Balsamiq Mockups

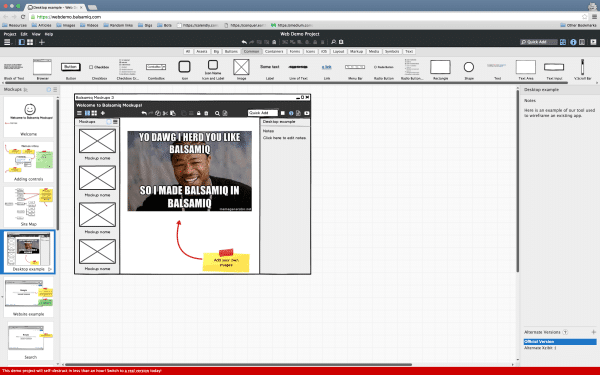
Balsamiq Mockups – surprisingly used for creating Wireframes, not Mockups – is a relatively simple and straightforward tool. However, it doesn’t offer a wide range of features as the others in this list do.
For example, it doesn’t have a live presentation and the library of UI elements is very limited, as is the prototyping functionality and exporting functionalities.
Giacomo ‘Peldi’ Guilizzoni, founder of Balsamiq Mockups has built it with the goal of being simple and limited. It’s a good tool for quick wireframing and putting a few screens together. Balsamiq isn’t the best tool to go any further than that. It doesn’t fit my particular workflow but you should definitely try their free trial and see what you think.
In regards to the price, it’s also quite a cheap solution – 89USD will buy a license, and that’s it. All the other subscription-based wireframing tools add up to much more than that, and no other available single license price is this low.
UXPin

Disclaimer: I have previously had e-books and articles published on UXPin’s blog, Studio UXPin.
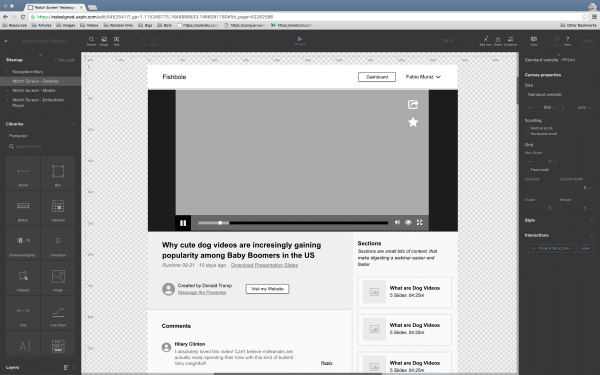
UXPin is another online wireframing tool that runs in your browser and doesn’t require any installations; you just open it up and start using it. The performance used to be rather questionable but after releasing a new version, those issues are no longer there. Now, it’s as smooth as it gets and definitely on par with competitors.
The feature set is quite broad and definitely covers all must-haves. These advanced interactions, collaborating, a very broad pattern library, editing tools, tools focussed on project management, and more.
However, the export feature is a weak spot. When exporting to PNG/PDF, it lacks certain functionalities. For example, the inclusion of “cropping to content borders” would definitely improve the experience but all in all, it’s a really solid tool. It’s currently the one I use for wireframing.
Definitely try it out. There is a free trial available and then a monthly subscription which goes from 19USD/month for the basic plan to 49USD/month for the “Pro+” plan which gives you access to a handful of exclusive features. There is also an enterprise version, but for that you will have to talk to a consultant to learn more about the pricing.