As a Digital Product designer, we have been asked many times “What process do we follow when designing apps and websites?” There a reason why this question is so popular among designers. Why? Because UX process is a cornerstone of UX design.
Without a solid design process, you have a lower chance of creating a product with good UX. A well-defined and well-executed UX process, on the other hand, makes it possible to craft amazing experiences for users.
In this article, we’ll define a general UX design process, the typical order for the different UX phases, and the methods to use during each phase.
What does the UX process look like?
The answer to this question is: it depends. Your process will depend on the type of product you’re designing. Different projects require different approaches.
Most designers are familiar with the concept of “design thinking” as a UX process. This process has five stages in it: empathize, define, ideate, prototype, and test. Most design processes originate from this concept.
If we apply design thinking to product design, we would follow a UX process with the following five key phases:
- Product definition
- Research
- Analysis
- Design
- Validation
1. Product definition

One of the most important phases in UX design is actually done before the product team creates anything. Before you can build a product, you need to understand its context for existence. The product definition phase sets the foundation for the final product. During this phase, UX designers brainstorm around the product at the highest level (basically, the concept of the product) with stakeholders.
This phase usually includes:
- Stakeholder interviews: interviewing key stakeholders to gather insights about business goals.
- Value proposition mapping: thinking about the key aspects and value propositions of the product: what it is, who will use it, and why they will use it. Value propositions help the team and stakeholders create consensus around what the product will be and how to match user and business needs.
- Concept sketching: creating an early mockup of the future product (can be low-fidelity paper sketches of the product’s architecture).
This phase typically ends up with a project kick-off meeting. The kick-off meeting brings all the key players together to set proper expectations both for the product team and stakeholders. It covers the high-level outline of the product purpose, team structure (who will design and develop the product), communication channels (how they will work together), and what stakeholders’ expectations are (such as KPIs and how to measure the success of the product).
2. Product research

Once you’ve defined your idea, the product team moves to the research phase. This phase typically includes both user research and market research. Seasoned product designers think of research as a good investment—good research informs design decisions and investing in research early in the process can save a lot of time and money down the road.
The product research phase is probably the most variable between projects—it depends on the complexity of the product, timing, available resources, and many other factors. This phase can include:
- Individual in-depth interviews (IDI). A great product experience starts with a good understanding of the users. In-depth interviews provide qualitative data about the target audience, such as their needs, wants, fears, motivations, and behavior.
- Competitive research. Research helps UX designers understand industry standards and identify opportunities for the product within its particular niche.
3. Analysis

The goal of this phase is to draw insights from data collected during the research phase, moving from “what” users want/think/need to “why” they want/think/need it. This phase, designers confirm that the team’s most important assumptions are correct.
This phase of the UX process usually includes:
- Creating user personas. Personas are fictional characters that represent the different user types for your product. As you design your product, you can reference these personas as realistic representations of your target audience.
- Creating user stories. A user story is a tool that helps designers understand the product/service interactions from the user’s point of view. It’s usually defined with the following structure: “As a [user] I want to [goal to achieve] so that [motivation].”
- Storyboarding. Storyboarding is a tool that helps designers connect user personas and user stories. As the name suggests, it’s essentially a story about a user interacting with your product.
4. Design

When users’ wants, needs, and expectations from a product are clear, product designers move to the design phase. At this step, product teams work on various activities, from creating information architecture (IA) to the actual UI design. An effective design phase is both highly collaborative (it requires active participation from all team players involved in product design) and iterative (meaning that it cycles back upon itself to validate ideas).
The design phase usually includes:
- Sketching. Sketching is the easiest and fastest way to visualize our ideas. You can do this by drawing by hand on a piece of paper, on a whiteboard, or in a digital tool. It’s very useful during brainstorming sessions because it can help the team visualize a broad range of design solutions before deciding which one to go with.
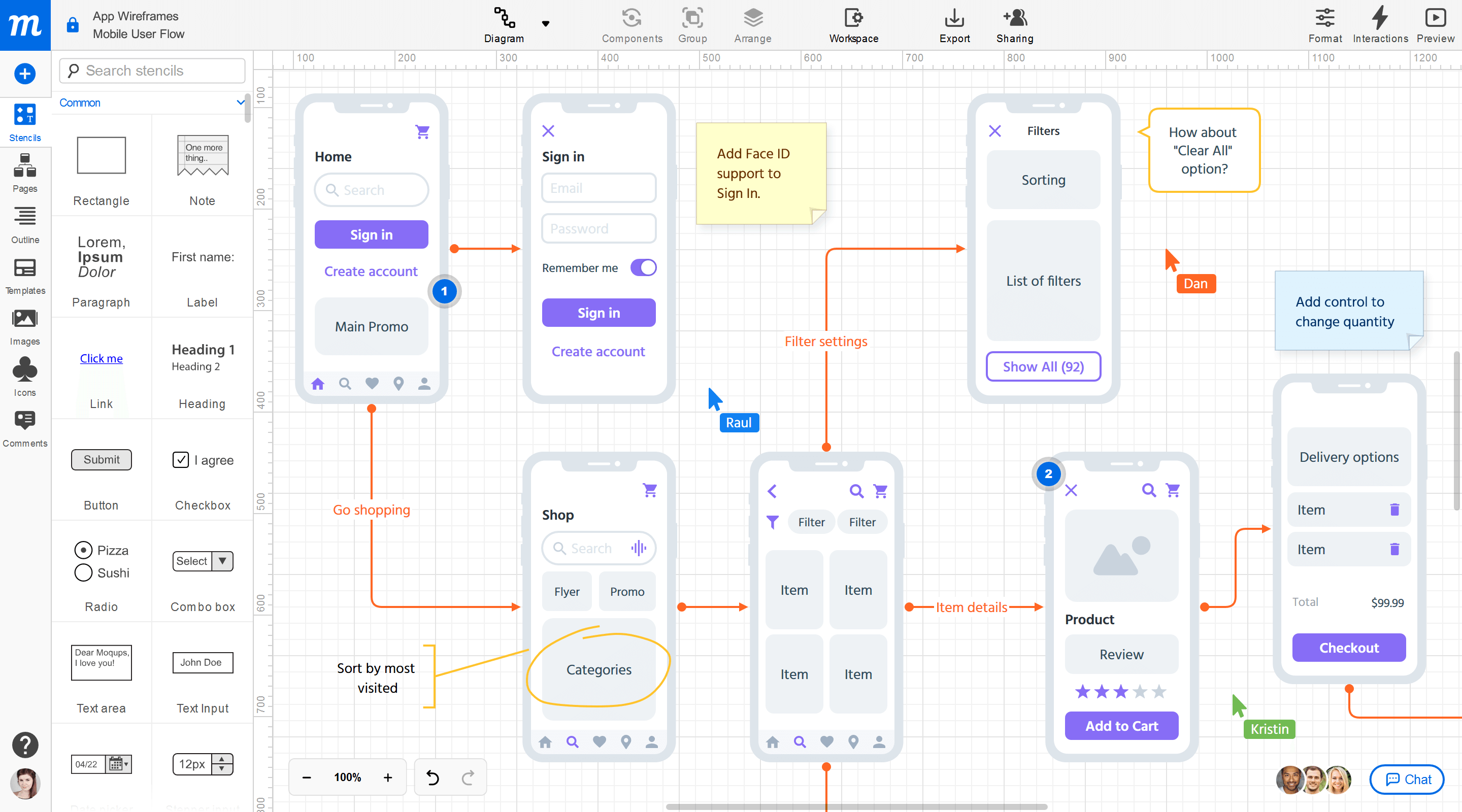
- Creating wireframes. A wireframe is a tool that helps designers visualize the basic structure of a future page, including the key elements and how they fit together. Wireframing acts as the backbone of the product, and designers often use them as a foundation for mockups and prototypes.
- Creating prototypes. While wireframes are mostly about structure and visual hierarchy (the look), prototypes are about the actual interaction experience (the look and feel). A prototype is like a simulation of the product and may be low-fidelity (clickable wireframes) to high-fidelity (coded prototypes).
- Creating a design specification. Design specifications contain all of the visual design assets required for developers to turn prototypes into a working product.
- Creating design systems. For large projects, designers typically create a system of components, patterns, and styles that help both designers and developers stay on the same page regarding the design.
5. Validation (Testing)

Validation is an essential step in the design process because it helps teams understand whether their design works for their users. Usually, the validation phase starts after the high-fidelity design is ready, since testing with high-fidelity designs provides more valuable feedback from end-users). A series of user testing sessions, the team validates the product with both stakeholders and end-users.
The validation phase of the UX process may include the following activities:
- “Eat your own dogfood.” Once the design team has iterated the product to the point where it’s usable, it’s time to test the product in-house. Team members should try using the product on a regular basis, completing routine operations to uncover any major usability flaws.
- Testing sessions. User testing sessions with people who represent your target audience are very important. There are many different formats to try, including moderated/unmoderated usability testing, focus groups, beta testing, and A/B testing.
- Surveys. Surveys are a great tool for capturing both quantitative and qualitative information from real-world users. UX designers can add open-ended questions like “What part of the product you dislike?” to get user opinions on specific features.
- Analytics. Quantitative data (clicks, navigation time, search queries, etc.) from an analytics tool can be very helpful to uncover how users interact with your product.
Conclusion about UX Process
When it comes to the UX design process, there’s no one-size-fits-all solution. But no matter what process you follow, the goal of each design process is the same: create a great product for your users. Use what works the best for your project, get rid of the rest, and evolve your UX process as your product evolves.
