Website design is a decades-old practice, which implies that various design shows and standards. The standard will be set up throughout the years to direct designers in their specialty. Coming up next are the absolute generally accommodating of these strategies:
Visual hierarchy
Visual hierarchy is a method of styling the six design components for uplifted differentiation. So as to underscore select bits of a substance above others. For this reason, the most significant pieces of the design are those which the client needs to distinguish contingent upon the objective of the page. These ordinarily incorporate features, offers, invitations to take action, and client apparatuses like route.
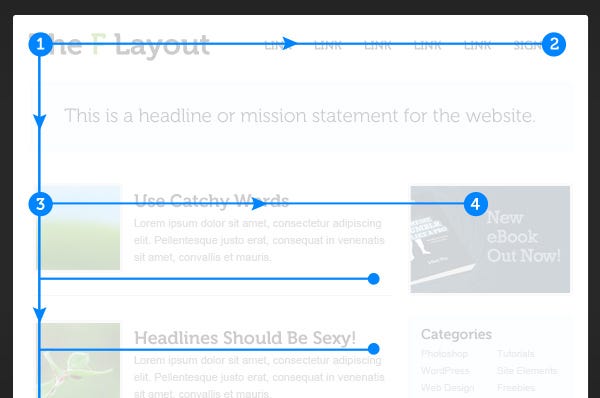
This website format makes visual progression utilizing a straightforward high contrast plan, scale, and text style decision to attract the eye to various significant spots on the page.
Visual hierarchy can show itself in various manners. For Example similar to text style decision (size, weight, and even unique textual style pairings). By adjusting significant components higher up on the page or utilizing reciprocal hues to make components stick out.
Reading patterns
Reading patterns is the most well-known ways when clients check pages/website. Since research shows that 79% of site guests just actually skim the page, it is basic to make checking as simple as could reasonably be expected. Designing your format considering particular Reading patterns is one compelling approach to do this.
Fusing adding examples to your formats includes deliberately setting components along the watcher’s sightlines. The most widely recognized examples to consider are the Z design (a crisscrossing vector; valuable for picture hefty formats) and the F design (a line-by-line vector; helpful for text-weighty designs).
Above or below the fold
In website composition, “the fold” is the line at which a page is sliced off because of the screen size constraints. Content that is obvious when the page loads are supposed to be “over the crease” and substance that expects clients to look down so as to uncover it is supposed to be “below the fold.”

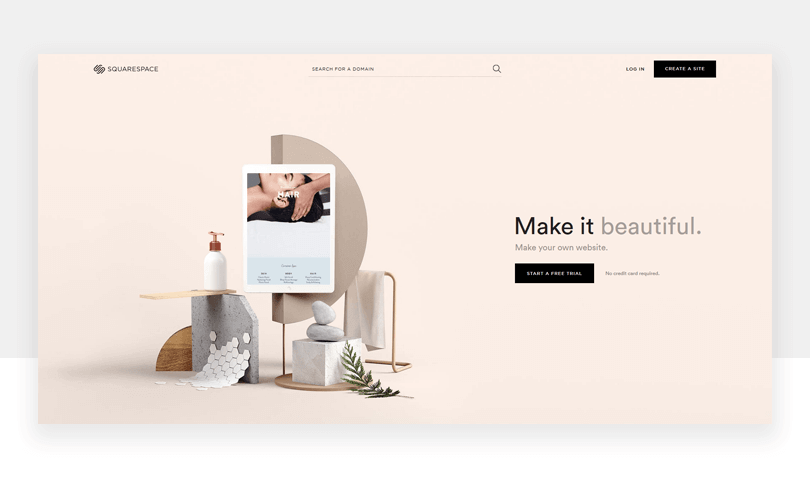
This website design cuts off illustrations at the base of the screen (“the crease”) so as to allure guests to look down.
With regards to website format design, the most significant and additionally enticing substance, (for example, an offer and CTA) ought to be situated securely over the overlay so clients don’t need to go searching for it. This space is assessed at 1000 x 600px for most screen measurements. All things considered, designers can likewise utilize the overlap to cut off captivating illustrations and duplicate so as to urge clients to look down, proceeding with their commitment with the page.
Grid systems
A lattice framework is a format dependent on unbending estimations and rules. The matrix is comprised of sections (designated spaces for content arrangement) and canals (the vacant spaces between the segments).
Despite the fact that Grid Syste, started on paper magazines and papers. They are omnipresent in website architecture for the numerical request and consistency they make notwithstanding high volume content. Simultaneously, designers additionally should be careful about tedium in a grid design. The designer should utilize these limitations to make surprising plans inside the network.
White Space
White space, once in a while called negative space. Is essentially the zone of a design with no substance—that is, the unfilled space. Despite the fact that it is barely noticeable and frequently enticing to load up with content. White Space can be the most significant resource in a website format.
Consider the manner in which a line of text on a generally vacant page will draw your eye significantly more viably than on a page jumbled with content. The abundant blank area makes accentuation while causing the whole synthesis to feel less overwhelming to peruse. Dissimilar to print pages, there is no restriction on how long a page can be, giving designers considerably more opportunity to be key and liberal with white space.
